Leading Design for EDGE Sound Research
Role
Team
Timeline
April 2021 - December 2022
EDGE Sound Research is leading the Sonic Revolution
EDGE Sound Research (ESR) is a Techstars '21-backed startup that is pioneering the world of "embodied audio." It's a new reproduction of sound that goes against everything we know about traditional audio speakers by allowing you to hear and feel full-frequency sound by turning any surface into a sound system.
From dissertation research
to world-altering tech
I've witnessed EDGE Sound Research's growth since its inception in late 2019 as it turned an idea generated from the co-founder's Ph.D. research into a scrappy startup. I joined ESR to design and build their first website on WordPress in 2021 when they were beginning to gain some attention from the press and potential investors. At this point, they had 0 customers, 0 funding, 1 great idea, and 110% ambition, so the first version of the website was based fully on their MVP that had no customer validation. Yet, it served as an important marketing and branding tool to help inform future investors like Techstars about what ESR was striving for.
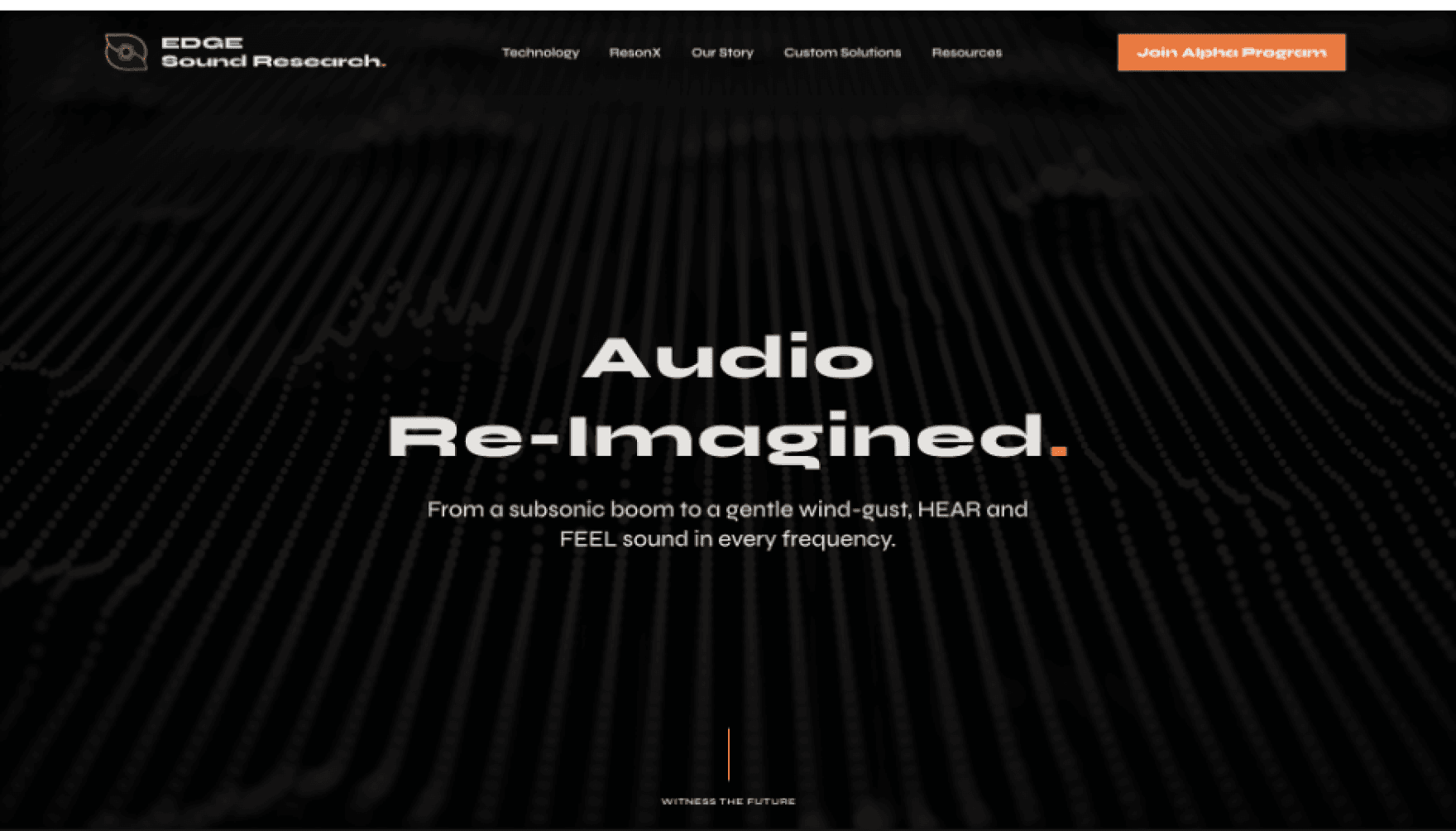
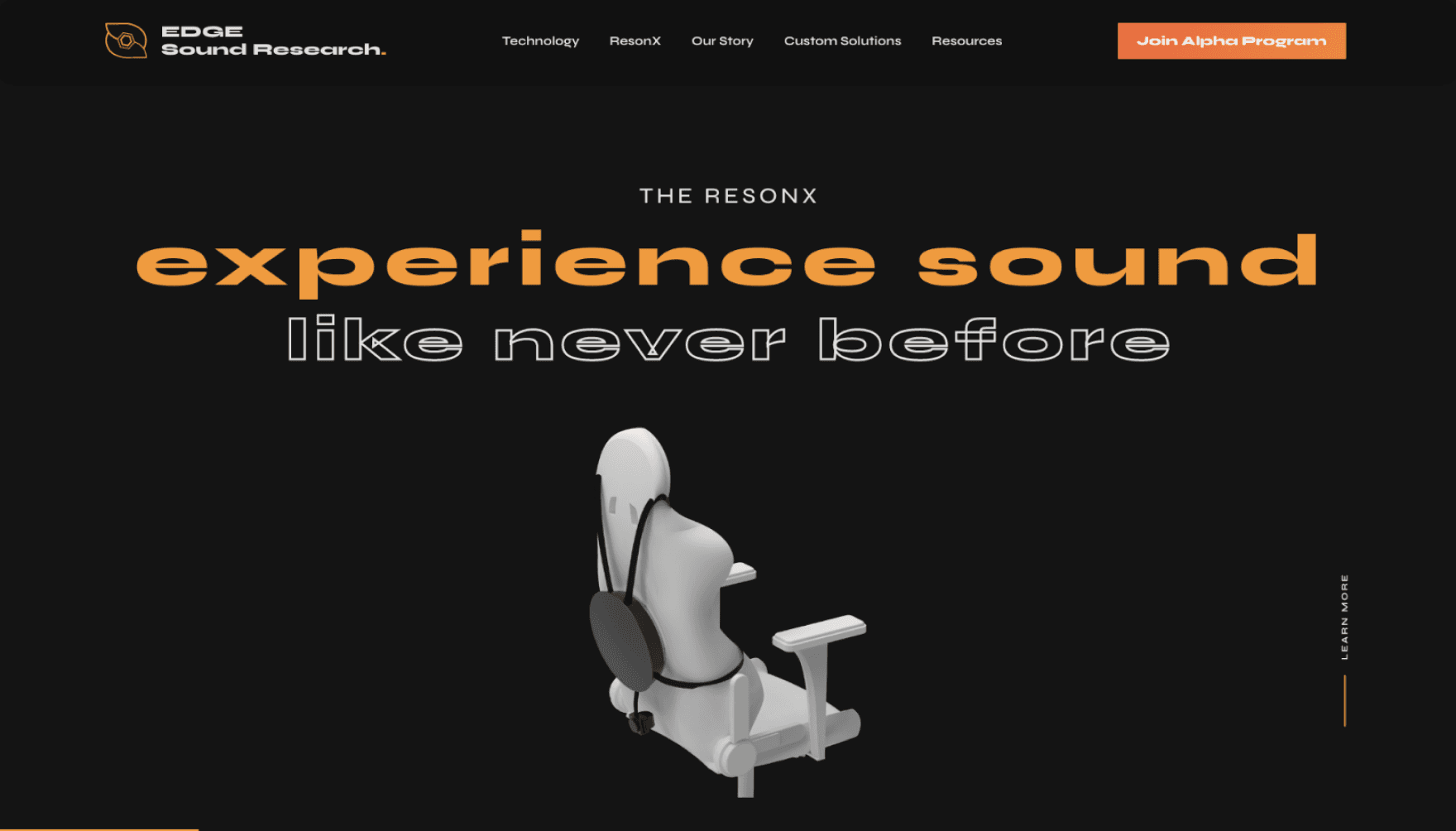
ESR’s MVP website from 2021
Transitioning from MVP to an actual brand
ESR joined the Techstars Accelerator from November 2021 to February 2022. This was a pivotal time for the company as suddenly the founders had access to a wealth of knowledge and experience from their new mentors and advisors. This led to the maturing of the company's initial idea and thus many changes were needed on the website as the messaging was no longer relevant to their target audiences.
As he prepared for ESR’s product to launch in the coming months, the CEO wanted to add e-commerce functionality with a subscription system, a pre-order system, new pages for their recent projects and different B2B verticals, and updated messaging throughout. There were so many new incoming pieces that it felt like they wouldn't fit cohesively within the site that was already created.
Additionally, while the CEO was in Minnesota for 4 months attending the Techstars program, the rest of the team was in California solely focused on building units for CES & their Alpha program. People on the outside (potential investors, partners, testers, etc.) were also beginning to form their own perceptions of the company. What became clear was that there were many different interpretations of ESR's brand - both within the company and outside of it. ESR had outgrown its MVP website in just a few months and it was time for them to start from scratch, first by establishing a clear brand identity and then by building a new, more scalable website.
The challenges
Conducting user research
At this point, ESR's priorities in the short amount of time we had were to update the site and update the brand in time for their first big deployment at a Major League Baseball stadium. They did not have the customer base, resources, or time to fund any user research at this point. We decided to carry forward by utilizing the insights the company had gathered from advisors, mentors, and potential investors and prioritize user research later in the year after raising capital in its pre-seed round.
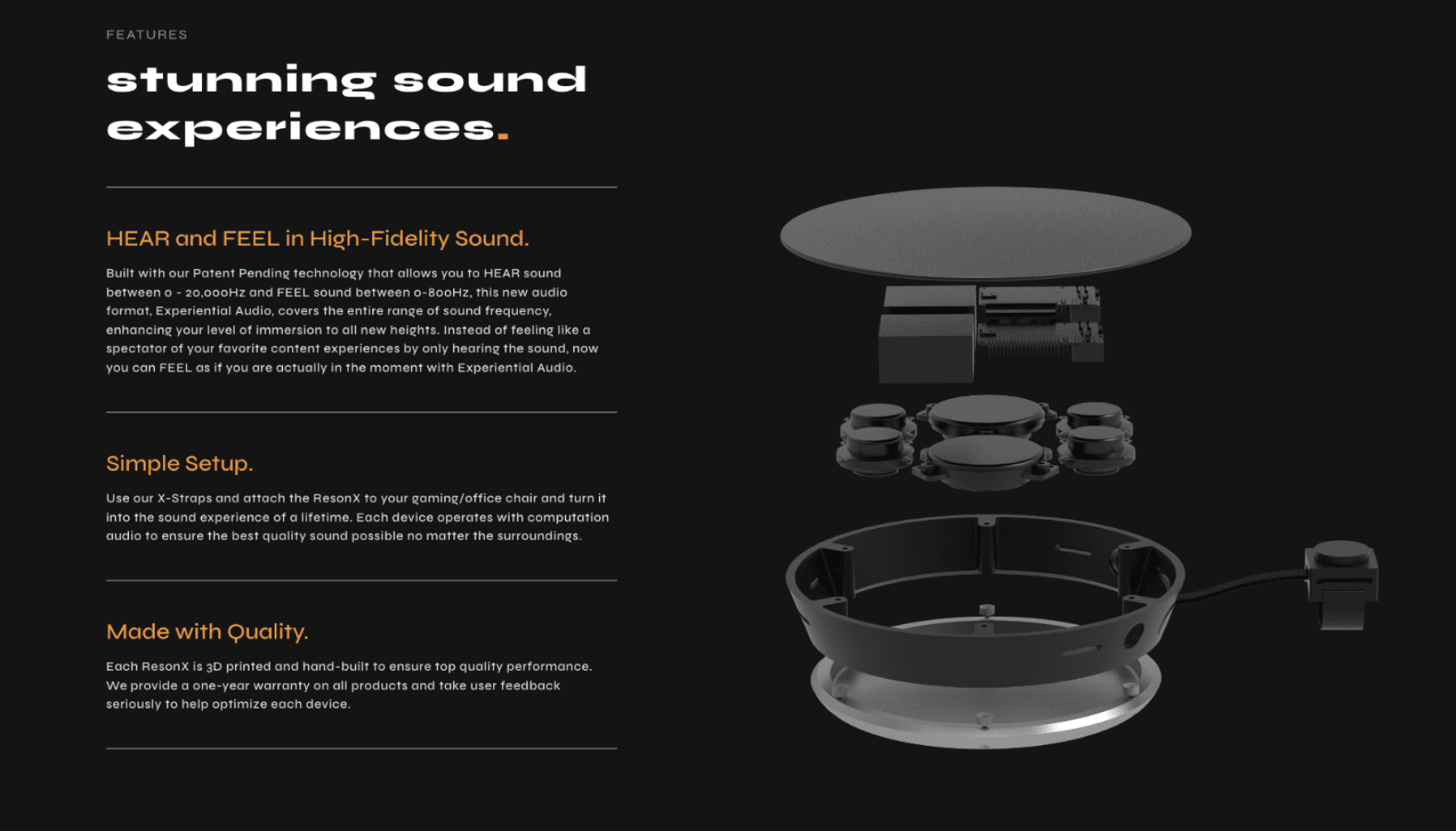
Storytelling for a product you need to try to fully understand
One of ESR's biggest challenges has been that its ResonX technology creates an experience that words can't fully describe. When reading about the ResonX, people generally tend to make associations with other speaker companies, which is not ideal because the ResonX isn’t a normal speaker. In creating a new website we would need to determine how to convey these unique sensations using words and visuals as best as possible.
The goals
Represent the technology through the visual design & brand
ESR determined that its product isn't intended to be seen - it would be built into public spaces and within people's furniture. By being ingrained in people's realities, the ResonX would take them to different dimensions. I wanted the brand's visual design to represent this - and this meant pivoting from the loud and "in your face" approach we took with the MVP site.
Use interactions to help tell a story
Words could only do so much to explain the technology, but adding compelling interactions and visuals would help build the story further.
Establish consistency with a brand sprint
ESR's leadership wasn't fully on the same page about the direction of the company and what it stood for. Before jumping into a new website design, I wanted to facilitate a brand sprint workshop to help ESR determine consistent brand messaging and values that would serve as a foundation for the company moving forward.
Build an easily scalable and reliable site architecture
It became clear that the website would never remain unchanged for more than a short period of time, so it was important to build a structure that could easily adapt and grow with the company.
Discovering ESR’s ‘Why’ with a brand sprint
I facilitated a virtual brand sprint for 6 of ESR's team members. The exercises we completed helped establish a framework for the company’s brand messaging and values. We utilized the 'Note & Vote' method to brainstorm and agree on ideas for each activity, following the concept of "working individually, together."
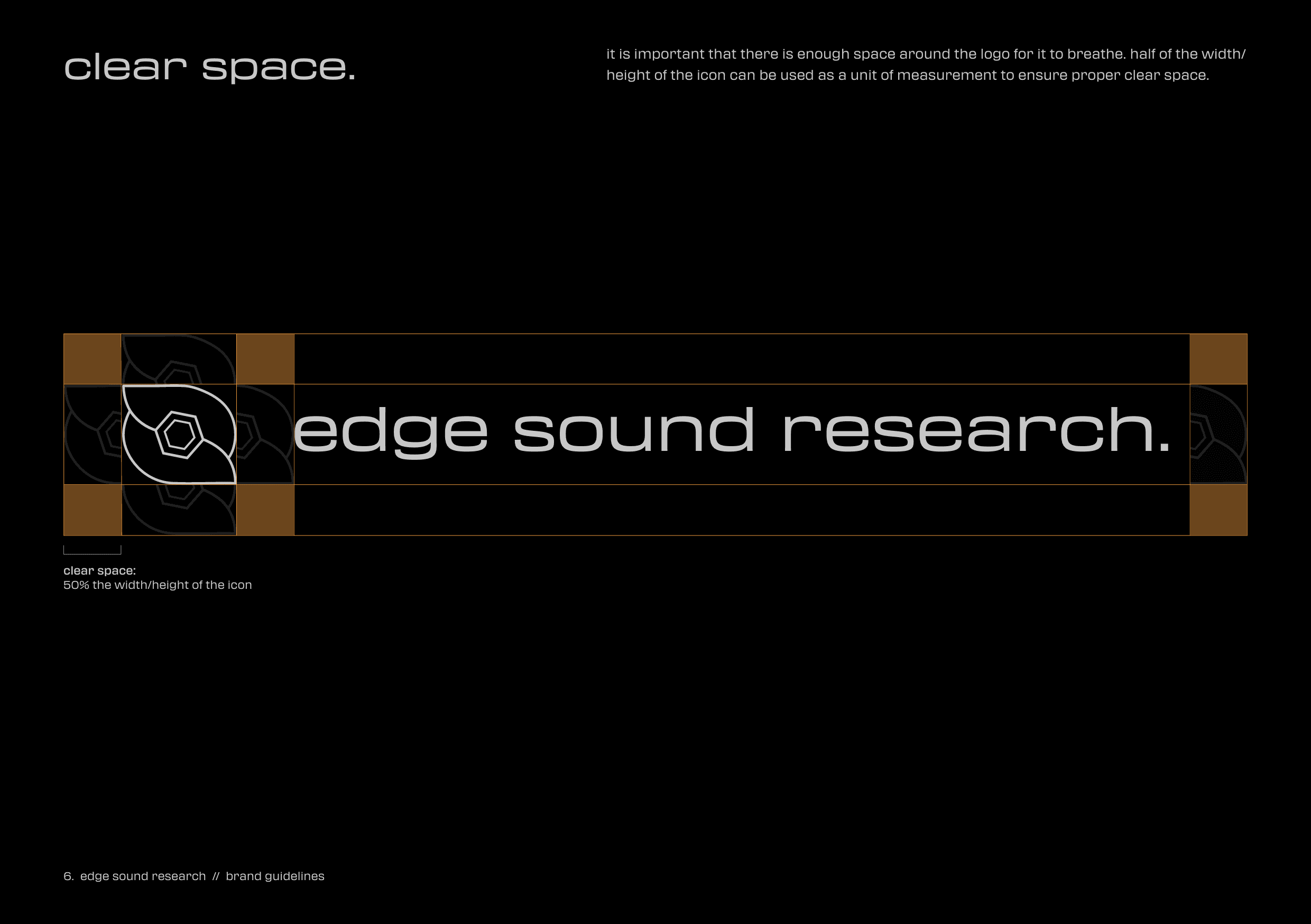
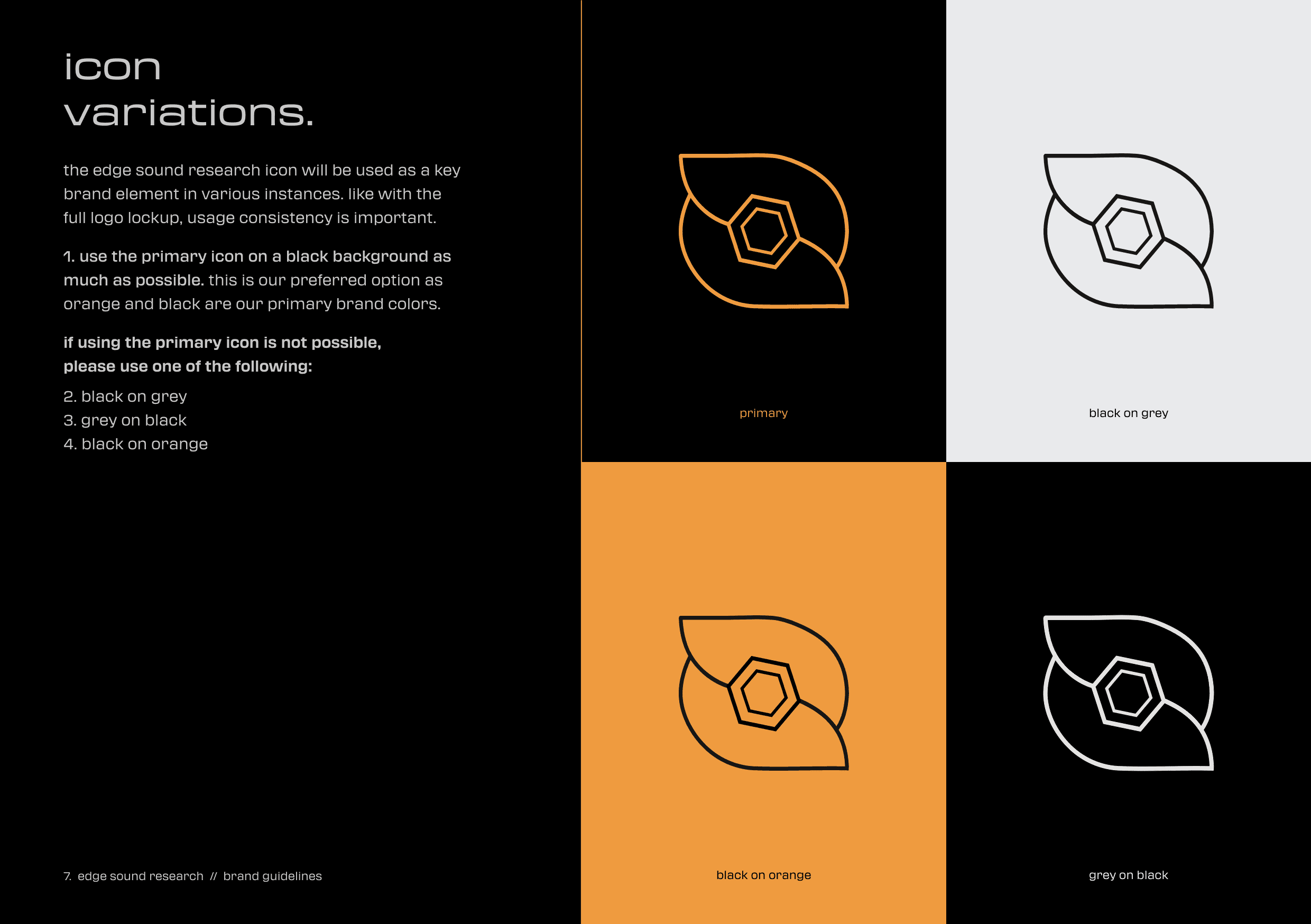
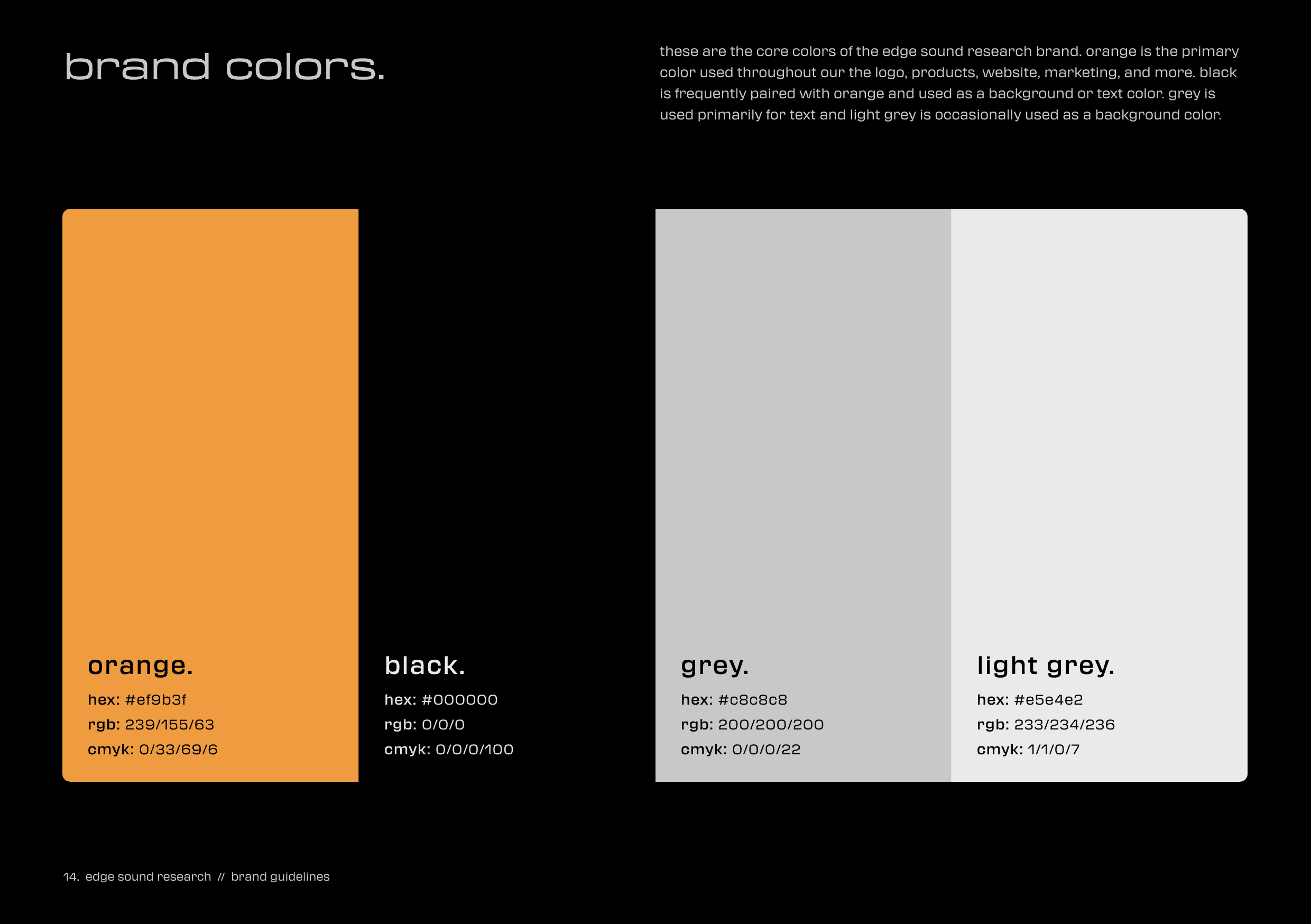
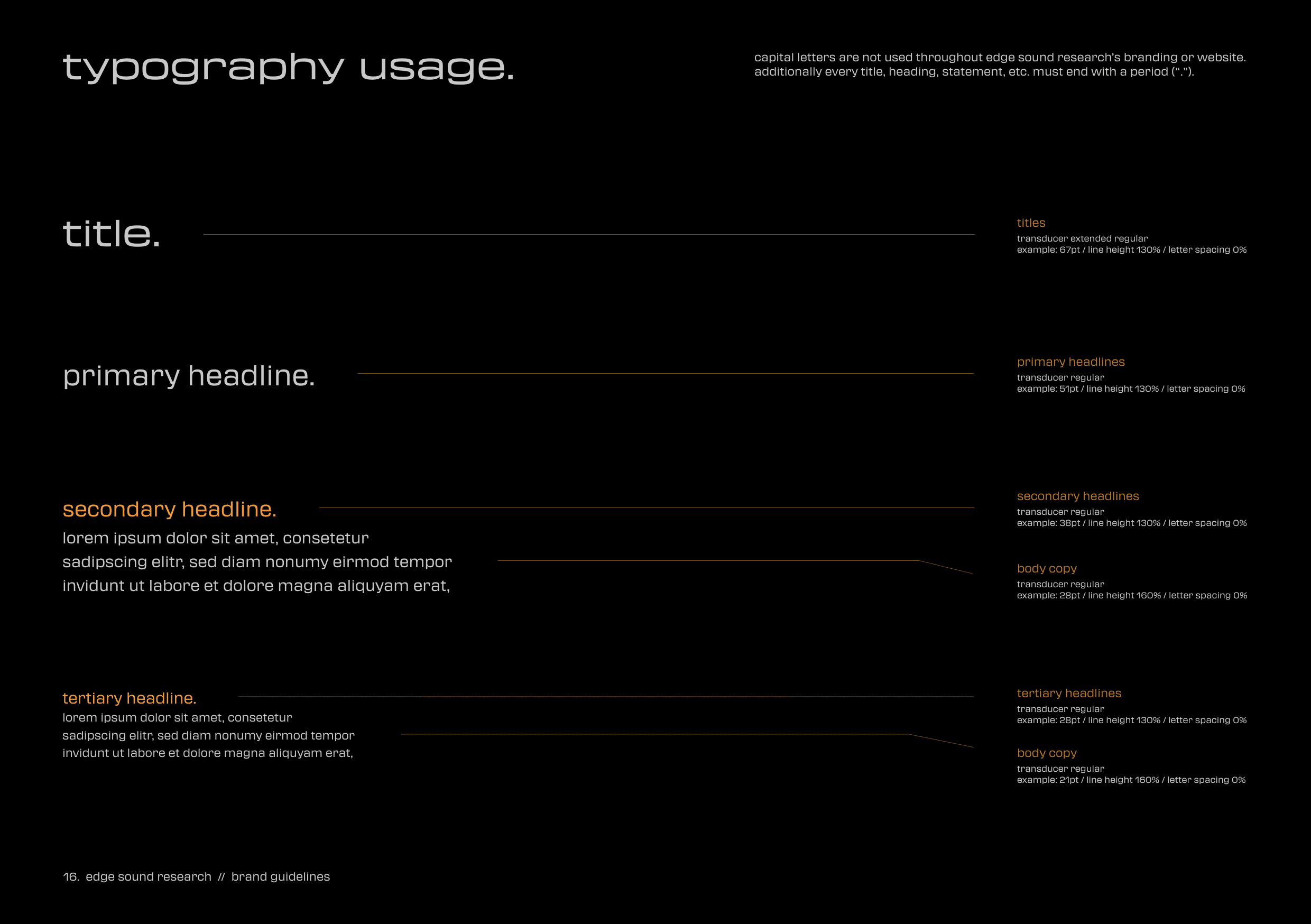
Establishing consistency with a brand guideline
The brand sprint provided a great foundation for the yet-to-be-designed website and ESR as a whole. Now that we had what we needed in the brand messaging and values to design the brand identity and redesign the website, I created a set of brand guidelines for ESR that also served as a style guide for the website. The font, Transducer, is very fitting as a transducer is a component used frequently in audio technology and is a core piece to the ResonX. The colors orange, black, and grey represent energy with a premium feel.
Building a thoughtfully designed website
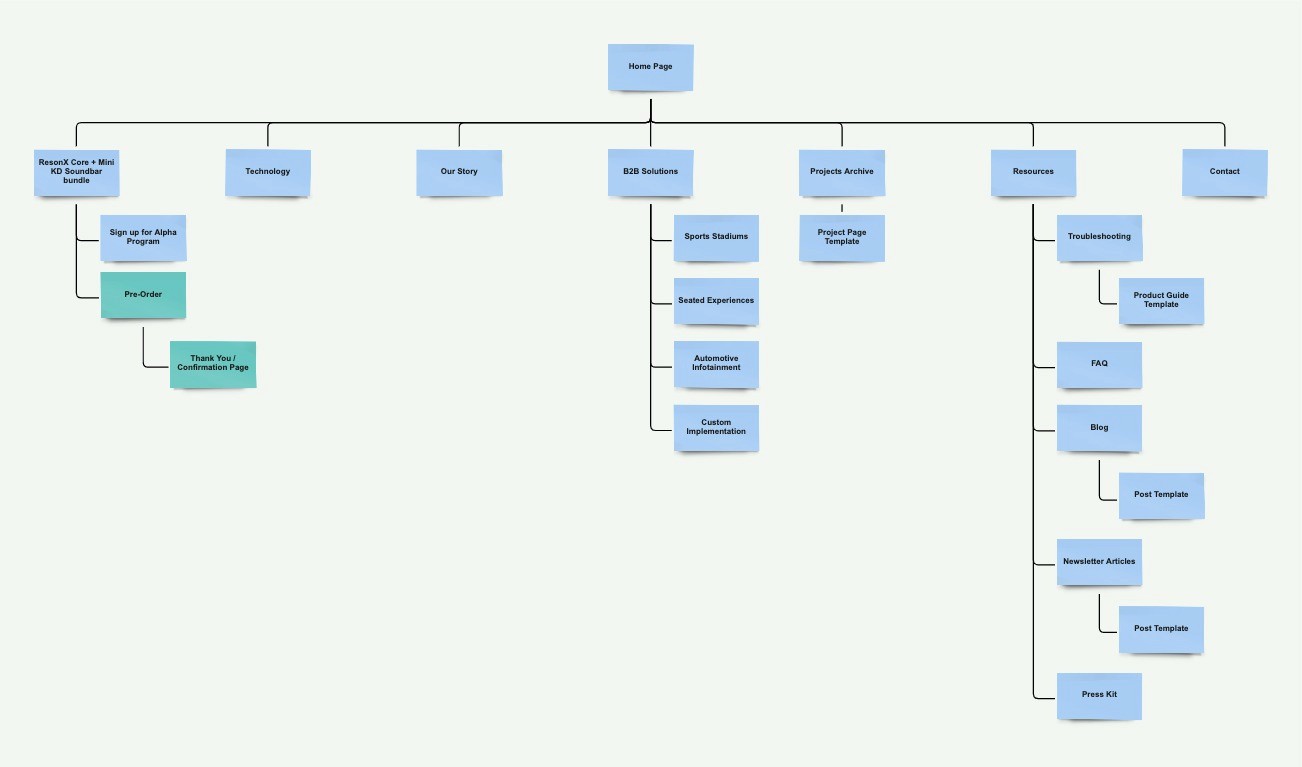
Now we were ready to design the new website. I started by designing a simple sitemap that shows where the e-commerce and CMS system would come into play.
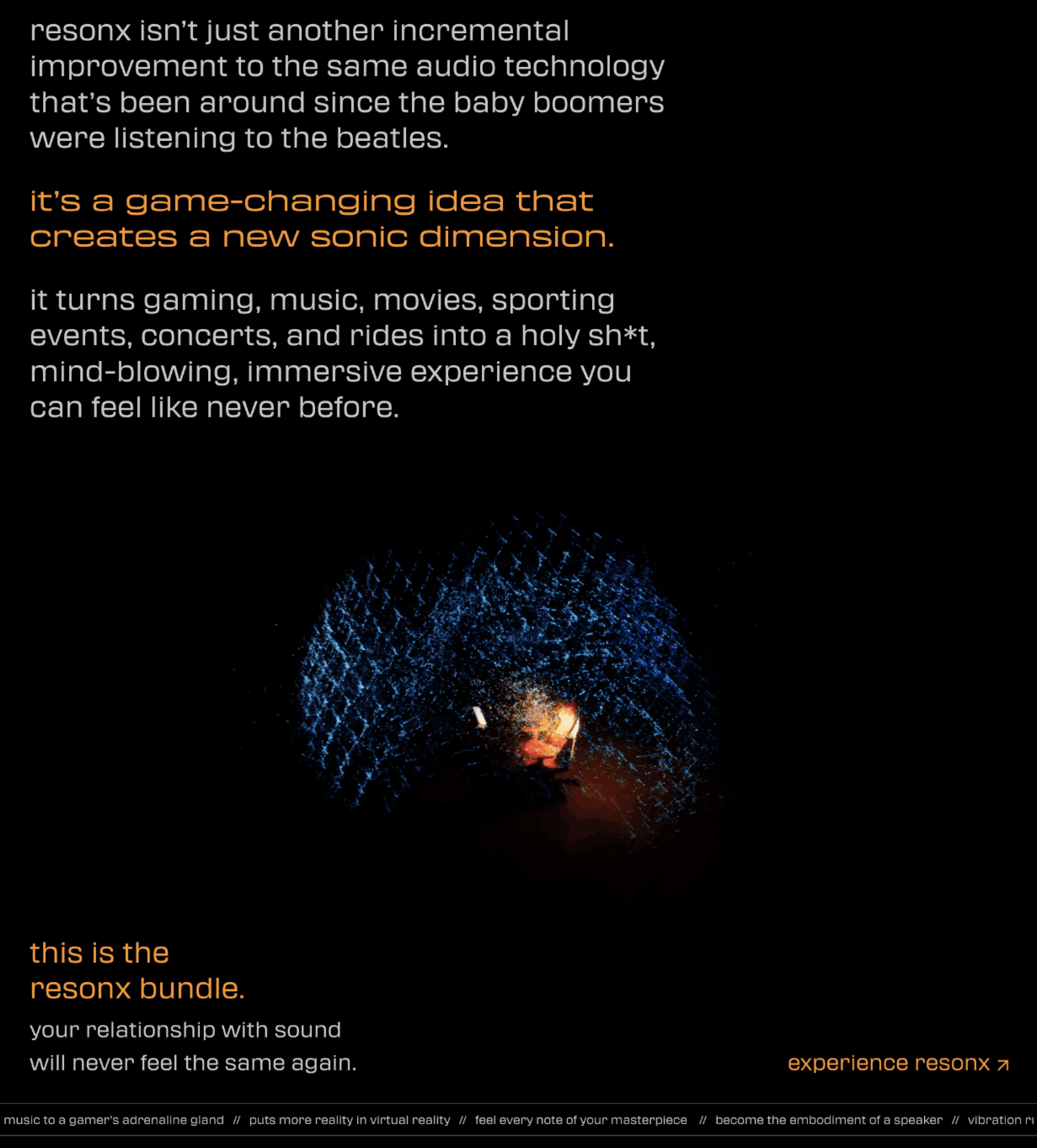
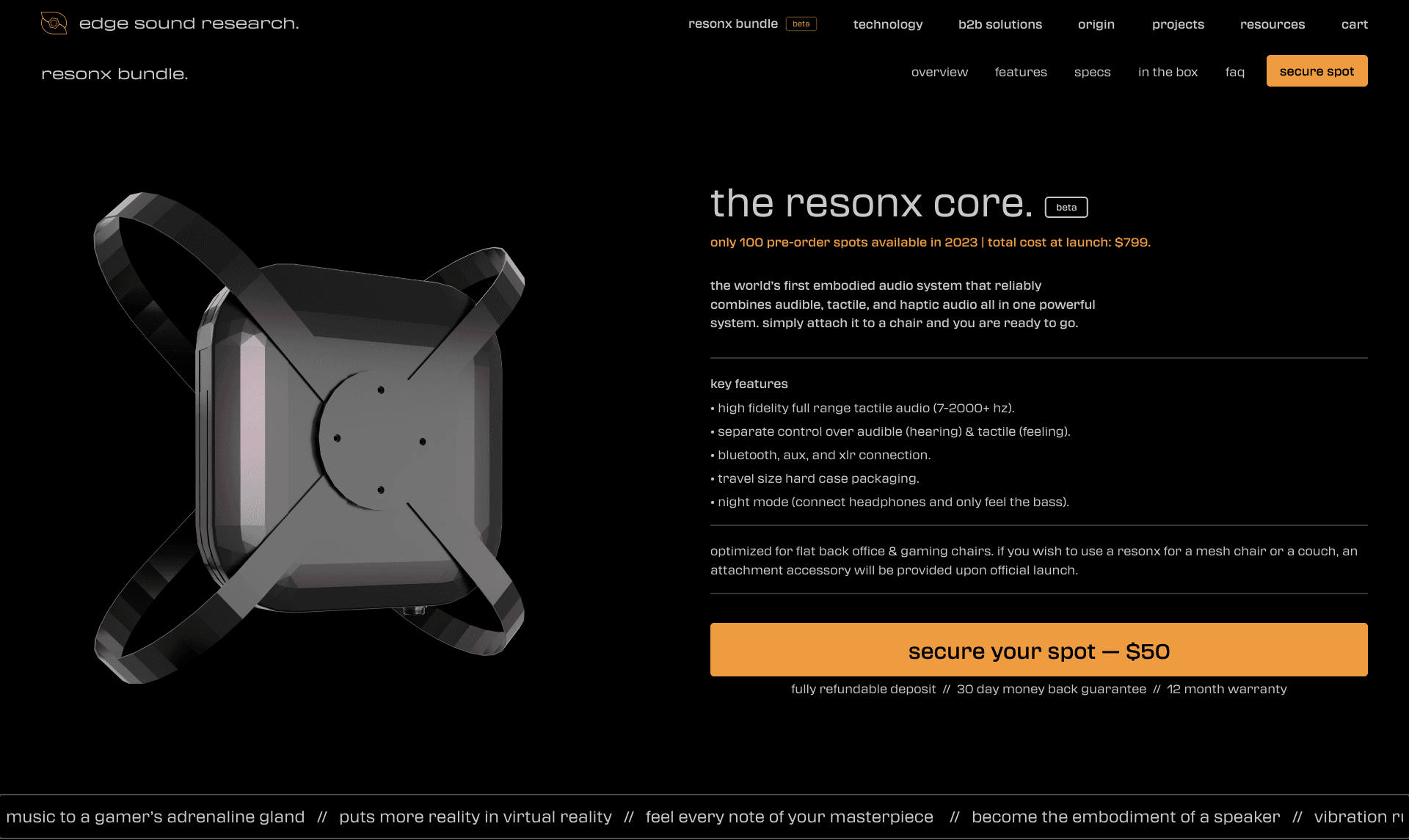
Crafting an engaging visual design
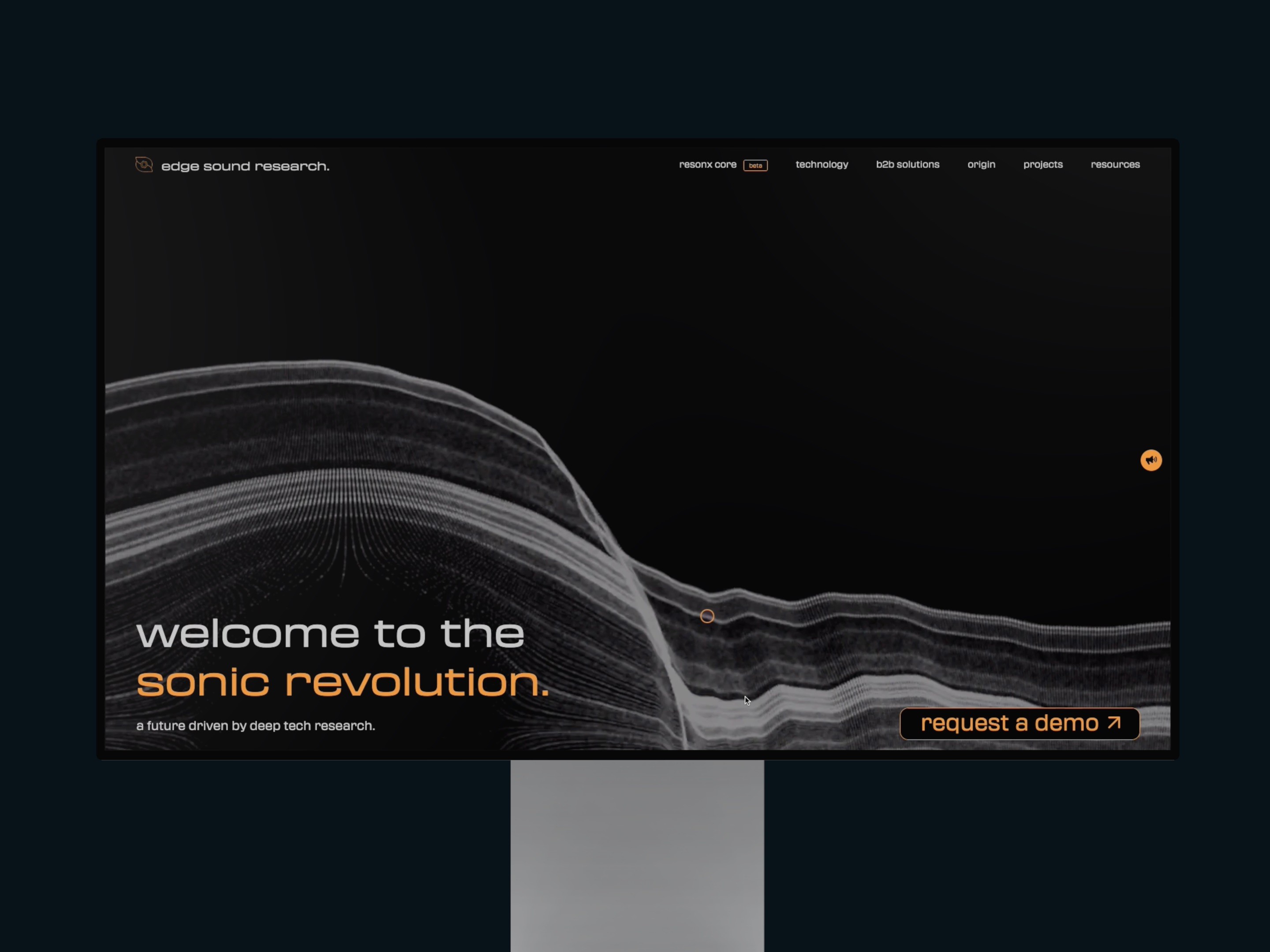
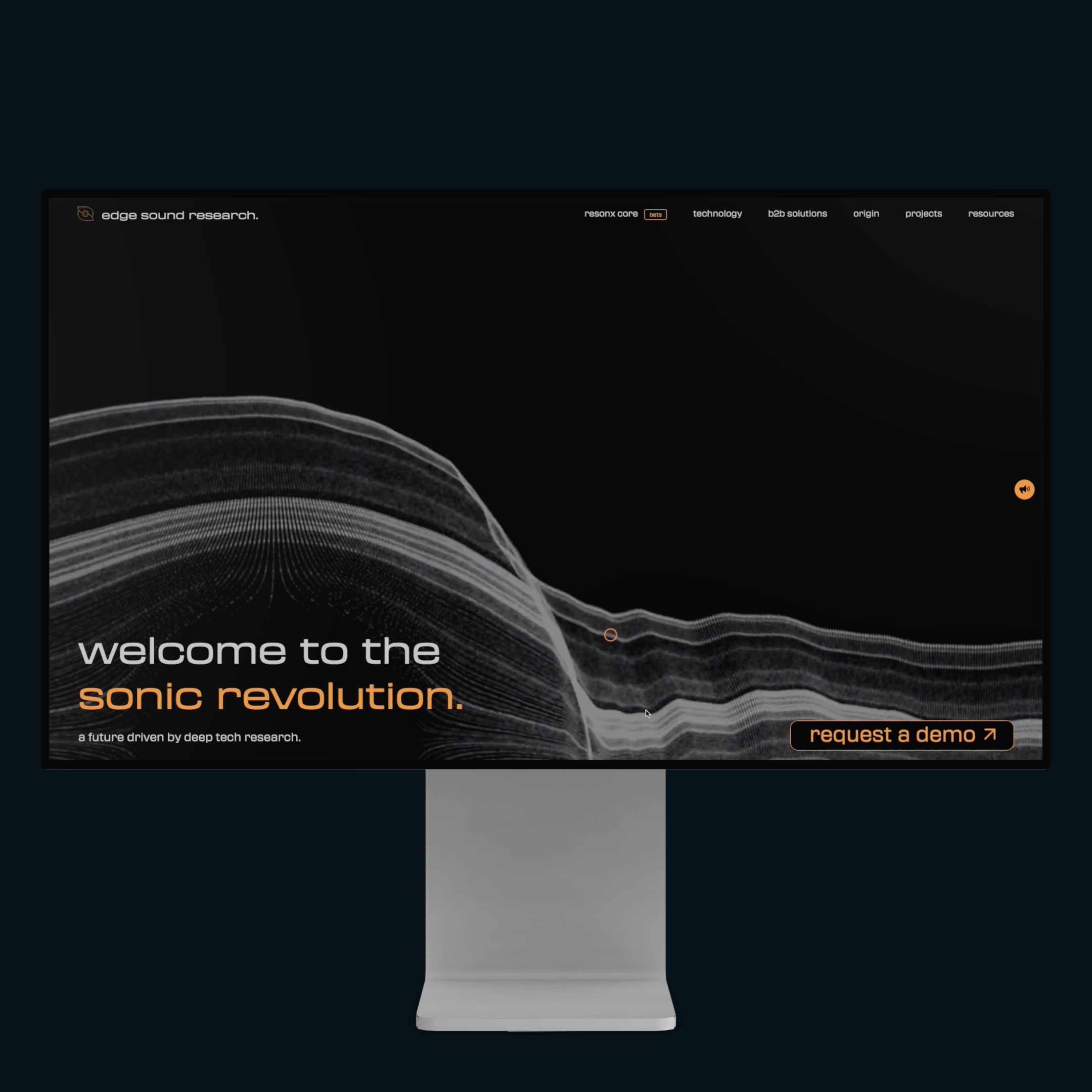
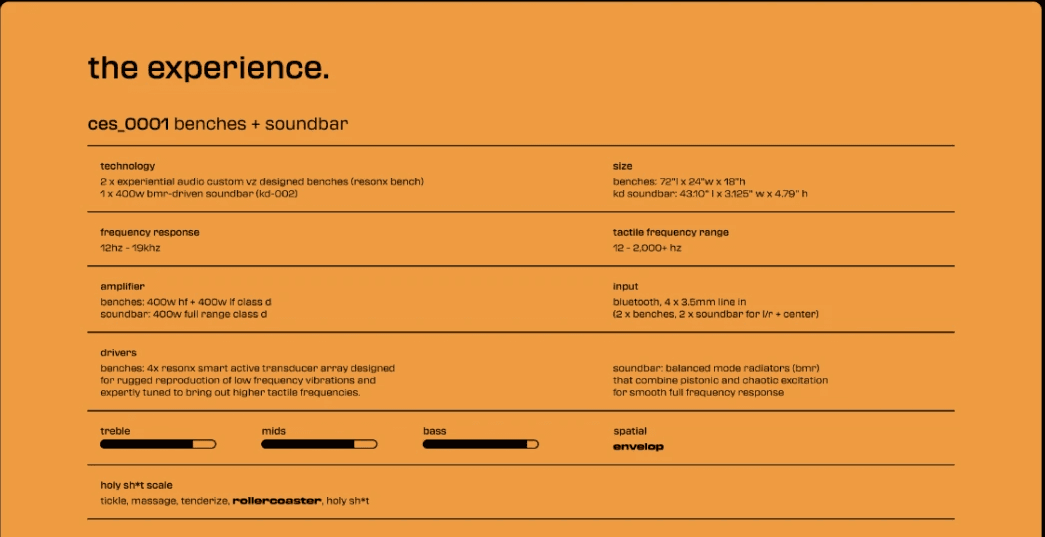
Upon launching the site, users are greeted with a waveform mimicking the sound frequencies the ResonX captures in a given song. Within the hero is the bold branding statement “Welcome to the Sonic Revolution,” indicating ESR’s movement to disrupt the world of sound. Users will notice that when they move their mouse cursor on the desktop hero, it changes into a speaker icon, prompting users to click to play the custom curated ESR song that the waveform represents.
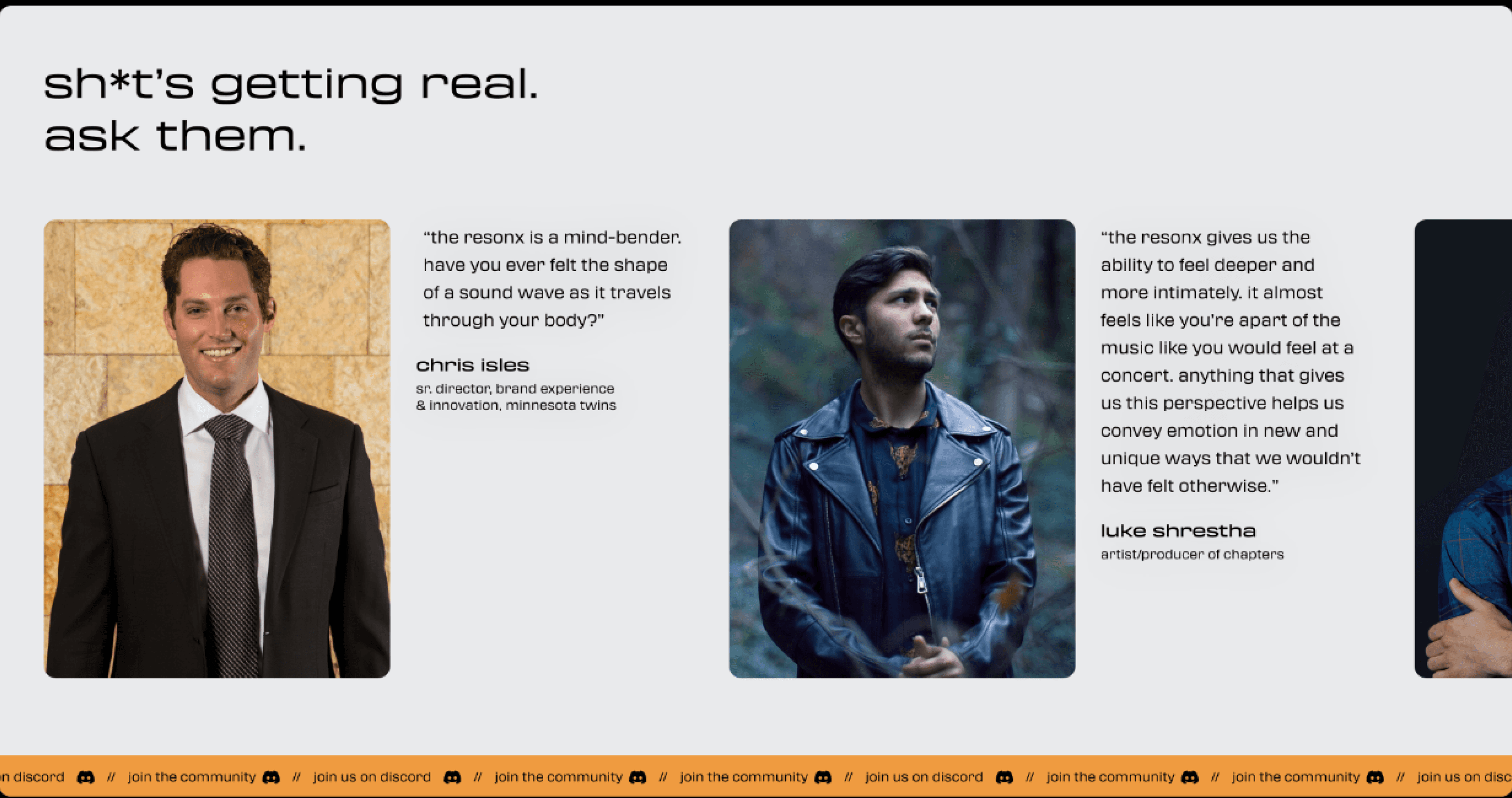
Supported by social proof and 3D visuals made by our 3D Artist, the home page introduces the ResonX and its various applications in the world. Other core pages on the website are the e-commerce page to pre-order the ResonX, case study pages, and pages to share ESR’s story and the technology it built.
The next steps
There are a lot of exciting things we want to do with the ESR site as the company grows. ESR just secured its pre-seed round. Now our priority is to conduct usability testing to determine if the target audience is interpreting the content as intended and if they can find the necessary information we want them to see. We will pair this with heatmap tracking to get deeper insights into how the site is being used.
Currently the site talks to B2C and B2B audiences, but ESR has shifted its focus to B2B and B2B2C companies. We are in the process of updating the site’s messaging and adding more details to help visualize what the ResonX is capable of.
I learned some important lessons
Business goals vs. Product goals
Being a young startup, there was no doubt that EDGE Sound Research would have to make strict decisions on where to spend it's limited time capital. Ideally, we would've conducted research on design mockups before building the full site and implemented heatmap tracking software as soon as the site launched.
However, since I was a vendor to ESR, they had to pay me for the hours I was putting in and only had a budget for updating the site, while the rest of the money was being bootstrapped to fund projects so that they could eventually have enough capital to invest more in UX.
What this taught me was that, especially considering the stage of the company and even the state of the economy, top-level business decisions to keep the company alive would need to supersede the goals of the product team.
I learned that it's important to be an ally of the whole business and work with the executive team so that trust continues to build and the business can eventually get to the point where UX is prioritized and can mature.
Expect the unexpected
Collaborating with another agency to develop the site was not a smooth experience. The agency’s founder agreed to have our site built in 3 weeks, however, he neglected to inform his team about this relatively quick timeline.
His team members, who were initially under the impression that they had 12 weeks, were left to scramble to get everything done at the last minute. This inevitably led to a sub-par experience upon site launch & extra time needed for them to slowly go back and adjust everything with my guidance.
Luckily we made it work, but it's a reminder to always be prepared for the worst.